STINGER7は見出し(タグh2,h3,h4)背景・下線・文字色が簡単に変更できる♪
2019/10/19

いや~ここ何日か恐ろしく且つ、もの凄く無駄なことをしていました(笑)
初期状態において、スティンガー7のh2タグは薄いグレーに設定されています。
これはこれで自然で良い感じではあるのですが、かなり控え目なので、もう少し目立つ色に変えようとしたところ完全にハマってしまったのです・・・。
以前に使用していたAFINGER2の方法でテーマを編集してみたのですが「ウン」とも「スン」とも言いません・・・。
「STINGER7 吹き出し」でも「STINGER7 カスタマイズ」で検索してもダメ、「7」を外して以前のヴァージョンの方法を試してもダメ、親テーマを弄ろうが子テーマをイジクロウが微動だにしない強気のSTINGER君!
ダメっ!ダメっっ!!ダメっっっ~~!!!
まだ出たばかりのSTINGER7はカスタマイズ情報が少ないっ!
ENJIさんが「出来るだけカスタマイズをしなくても良いように」と、作り込んでくれたこともあるのかと思いますが、あまりにも情報が少なくて困ってしまいます・・・。
スティンガー7で見出し(hタグ)の色が設定できない!と困っている方に朗報!
そしてふと、ENJIさんのことを思い出し「STINGER」の公式サイトに何らかの情報が無いものかと確認してみたところ、「管理画面から簡単に、タイトルや見出し、背景などの色の変更、ロゴ画像やトップ画像の登録など自分好みにカスタマイズできます。」と書いてありました。
ん~?「見出し」も含めて自分好みにカスタマイズができるとな?はてはて?
確かに[外観]→[カスタマイズ]と進むと[基本カラー]という設定項目があり、[背景色]、タイトル色などの[サイトタイトルとその下のキャプションのカラー]、メニューの[背景色上部][背景色下部][文字色][ドロップダウンメニュー背景色]、サイド固定ページメニューの[第二階層の文字色][背景色]、スマートフォンの[アコーディオンメニューとページトップボタン][スマホメニュー文字色]、ヘッダーウィジェットの[背景色]、フッターの[文字色]
などなど、事細かく設定ができるようにして頂いたのは分かりました。
でも、設定項目の中に[見出し]が見当たりません・・・。
ぬぬ~・・・。
!!
閃きました!前述の設定項目の中に[見出し]の設定と共通のものがあって、どれかを変えれば[見出し]も追随して変わるんだな~と思った僕は、一つの色をイジっては色確認、またイジっては色確認と都合12回!
不毛な作業この上なし~~~!!!
相も変わらず、見出しの色はビクともしません(笑)
何でだ?こっ、こっ、これはどういうこと何なんだ?一体?
頭を抱えた僕・・・ん?

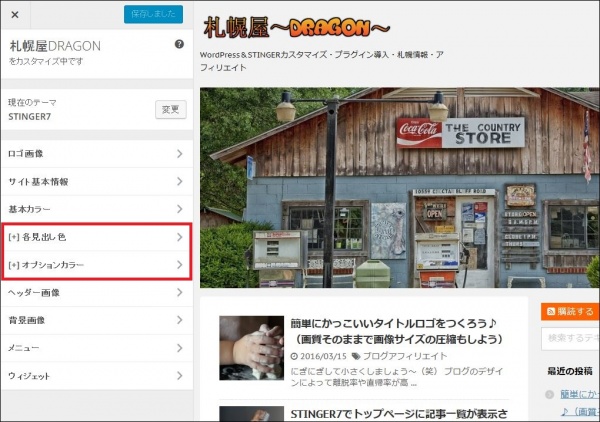
赤の囲み部をご覧下さい![各見出し色][オプションカラー]という設定項目が突如として表示されていました。
またショック療法が必要だったか・・・
結局は前々回(STINGER7でトップページに記事一覧が表示されない場合について)と同様に一回ショックを与えないと出てくるもんが出てこないという状態だったようです・・・。(設定を変えて[保存して公開]でショックを与える必要あり!)

ここ数日、調査で相当不毛な時間を費やしてしましましたが結果オーライです!
簡単に設定ができるのであればそれに越したことはありません♪
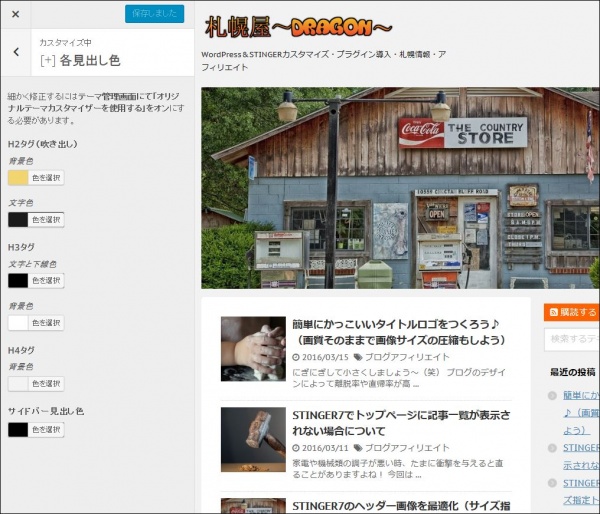
設定項目を見てみるとh2~h4まで各タグのカラーが設定できるように改良されています♪
[サイドバーの見出し色]ではサイドバーにある[最近の投稿][最近のコメント][アーカイブ][カテゴリー]の文字色も変えられるようになっていました。
ENJIさん本当にありがとう!

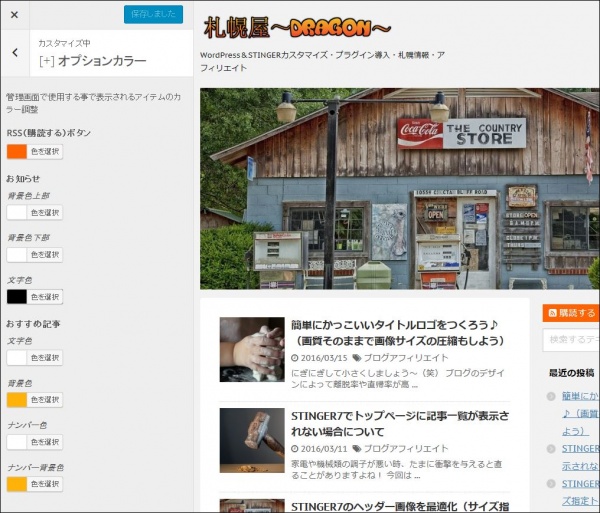
尚、[オプションカラー]では上の画像にある項目の色が設定できます♪
いや~STINGER7は凄い!設定に関して非常にきめ細かい配慮が行き届いていて、心から感動しました♪
さぁ~今後、STINGER7最強の使い手!と呼ばれる様に(絶対ムリっ(笑))まだまだこだわって攻めていきたいと思います♪
本日も最後までお付き合いありがとうございました♪
