簡単にかっこいいタイトルロゴをつくろう♪(画質そのままで画像サイズの圧縮もしよう)
2019/10/19
 にぎにぎして小さくしましょう~(笑)
にぎにぎして小さくしましょう~(笑)
ブログのデザインによって離脱率や直帰率が高くなる!?
ブログのデザインは重要です!
デザインが酷いと離脱率や直帰率が高くなるというデータもあるそうです!
ご縁があって自分のブログに訪問を頂いたのですから、折角訪れてくれた方のハートをがっちりとキャッチして、是非ランディングページ以外の記事も読んで欲しいものです♪
さて、ブログデザインの要素としては、ヘッダー画像と同様に最も重要なのがブログのタイトルロゴでしょう。
今回はクールでかっこよくて且つ素敵でオシャレなタイトルロゴを作成する方法についてご紹介したいと思います。
ブラウザー上で簡単に格好いいタイトルロゴを作成できるツール[COOL TEXT](利用は無料)
凄いツールがあるんです!
その名も[COOL TEXT]♪
ワクワクする程、実に様々なデザインのロゴが用意されており、設定調整によってカラー変更はもちろんのこと、影やノビなども自由に編集できるというシロモノです♪
作成に要する作業は超簡単ですし、何よりも無料で使えるのが嬉しいですよね♪
COOL TEXTによるタイトルロゴの作成方法(オンライン上でOK!)
先ずは[COOL TEXT]のサイトにお入り下さい。
ソフト等をインストールする必要もなく、ブラウザ上で使用できます♪

トップ画面上に色々なデザインのサンプルが表示されています♪
どれもこれも格好良くて本当に悩んでしまうところですが、先ずは納得が行くまでじっくりと選びましょう。
・・・・・・・
お決まりになりましたか?
デザインが決まったら当該サンプルをクリックして下さい。

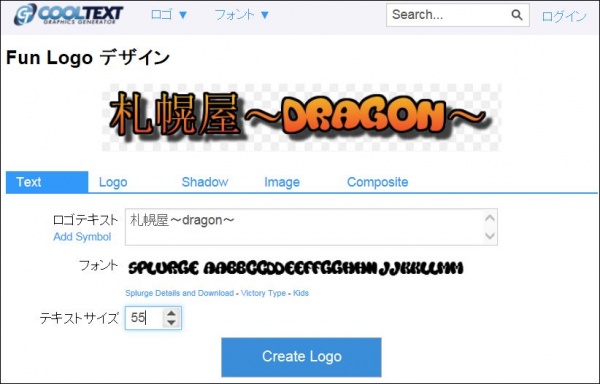
文字入力の画面が表示されるので[ロゴテキスト]右側の入力欄にタイトル名を入力して[Enter]で確定して下さい。
すると、画面上部にデモテキストが表示されます。[テキストサイズ]の値を変更することでサイズが指定できます。

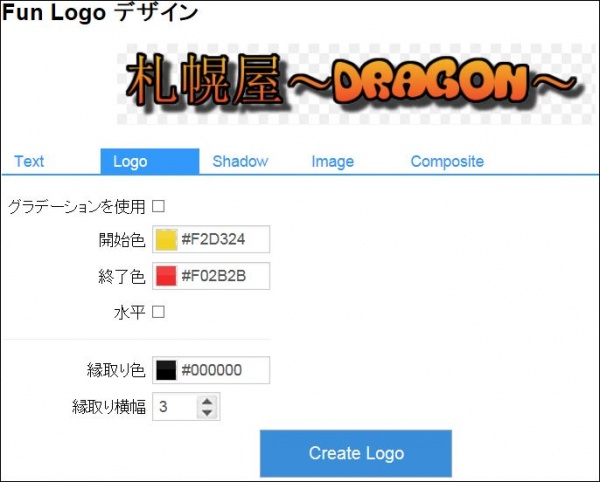
[Logo]のタブでは上のようにカラーなどが変更できます。

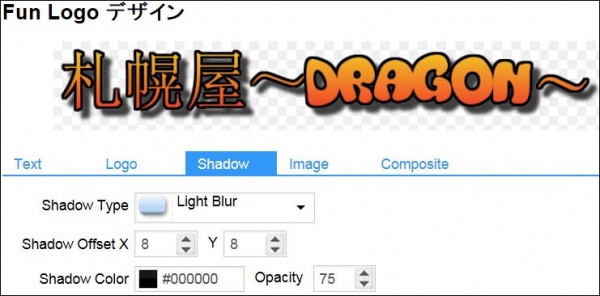
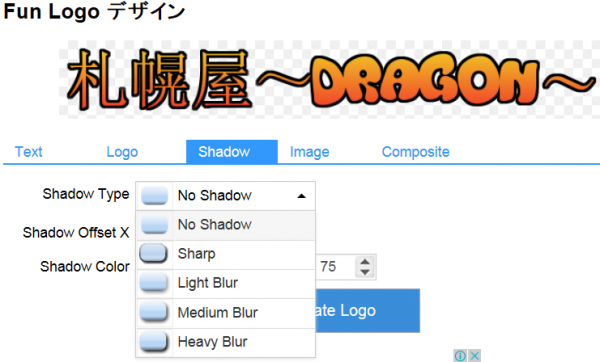
[Shadow]のタブでは影の有無や影の位置などが設定できます。

上は影なし(No Shadow)にしてみたものです。お好みでお選び下さい♪
設定が終わりましたら[Cleate Logo]をクリックして下さい。

ダウンロード画面になります。デモの下に表示されている[画像をダウンロード]をクリックし、ダウンロードを行って下さい。
これで格好いいタイトルロゴが無料でゲットしました!
しかし、デザインの美しさと引き換えに、このロゴをそのまま使用してしまうとブログが重くなるという問題が生じてしまいます・・・。
従って、ブログのタイトルロゴとして設定する前にデータを圧縮してから利用しましょう!
画質を落とさずにデータ量を圧縮できるオンライン画像編集ツール「i Love IMG」
使うのは、以前にサイズを指定して画像をトリミングした際に利用した便利な画像編集ツール[i Love IMG]です♪
今回はこのツールを使って画像を圧縮します。

[i Love IMG]のトップ画面です。
左上の[画像を圧縮]をクリックして下さい。

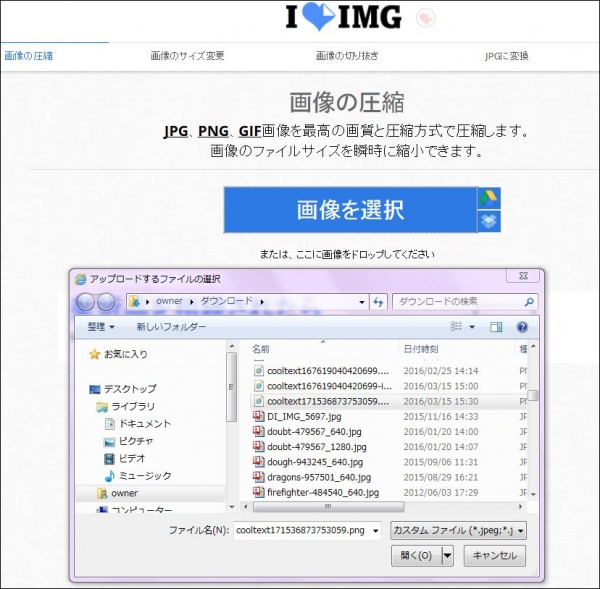
[画像の圧縮]画面で[画像を選択]をクリックします。

エクスプローラーが開くので、先程作成&ダウンロードしたタイトルロゴのファイルを選択して下さい。

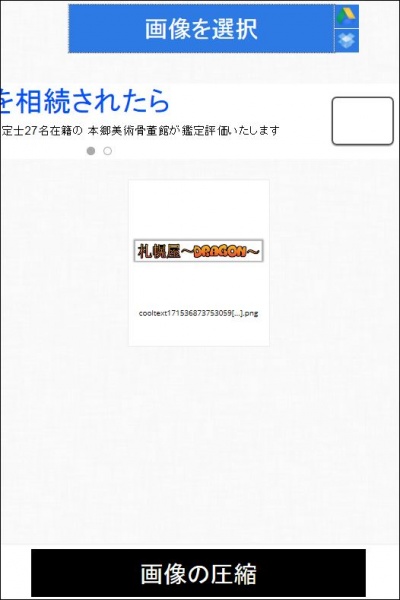
上のように選択したタイトルロゴが表示されるので、選択したものに間違いが無ければ画面下の[画像の圧縮]をクリックして下さい。

これで画像が圧縮されました♪
背景が水色の部分に圧縮率と圧縮前後のファイルサイズが表示されています。
何と!画質を落としていないのにも係わらずファイルサイズが72%も圧縮されました!もう感動すら覚える「良い仕事」です♪
後は画面下の[圧縮された画像をダウンロード]をクリックして圧縮後の画像をダウンロードして下さい。
後はWordPress(テーマはSTINGER7)の[メディア]→[新規追加]で作成したロゴを保存し、[外観]→[ヘッダー]→[ロゴ画像]→[画像を選択]→[画像の選択]→[保存して公開]で設定完了です♪
ちなみにビフォアーとアフターをご覧下さい。

ビフォアーです。左上のタイトルはデフォルト状態です。軽さを求めるならこのままが一番だと思いますが、印象が薄いです・・・。

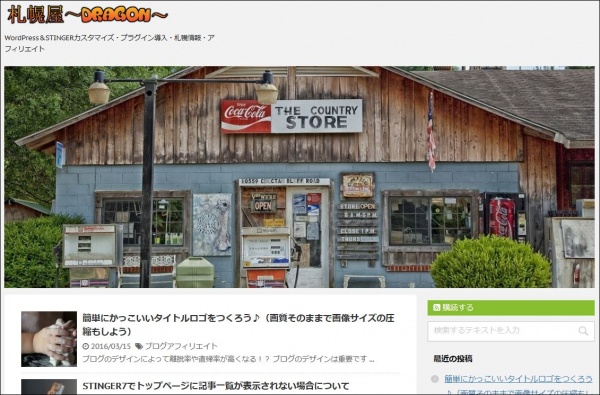
アフターです。大分印象が変わります。自分的には大満足です♪
如何でしょうか?
尚、このブログのデザインについては、まだまだ改良の余地があるので、引き続きベストを追及して取り組んで行きたいと思います。
